 In the previous article, we introduced Tkinter and provided some simple examples. In this article, we will introduce the concept of layouts.
In the previous article, we introduced Tkinter and provided some simple examples. In this article, we will introduce the concept of layouts.
GUI Layouts: Widget Hierarchy and Packing Order
When creating a GUI, it is important to consider the hierarchy of the widgets inside the GUI. This hierarchy is commonly referred to as parent-child. Let’s consider a simple example:
from tkinter import *
def fcall():
print('This is a function call.')
win = Frame()
win.pack()
Label(win, text='Click Function to make a function call or Quit to Exit').pack(side=TOP)
Button(win, text='Add', command=result).pack(side=LEFT)
Button(win, text="Quit', command=win.quit).pack(side=RIGHT)
The first widget here is the top-level window, which acts as a parent. Next, we have a widget called win, which has a child of its own: a frame widget. The win widget is a child of the top-level window.
Next, we have a label and two buttons, all of which are children of the frame widget. A frame widget is a widget whose purpose is to hold other widgets, and thus allow the programmer the flexibility to create a layout determining where on the window each widget should appear. GUI programming involves working with many different frame widgets, each occupying a specific spot on the top-level window, with each frame having its own set of widgets. These widgets that belong to each frame will, as children of their own respective frame, be limited to the space provided them by their parent frame.
For example, if you have two frames of the same size, each taking up half the window, and assign a button widget to each frame, the button assigned to the left frame will only be able to be placed within the left-hand side of the window. Likewise, the button assigned to the frame on the right side will be constrained to that section. If you were to pack the button in the left frame to the right, it would appear to the user to be in the center of the top-level window.
Another important aspect of layout is known as packing order. When you create each widget, and pack them, they are given all of the space for their region. For example, if you pack a button on the LEFT, it will occupy all of the left-hand space. When you create a second widget and pack it to the left as well, the initial button is shrunk, but still holds the left-most space. This process continues, with each button shrunking to provide room for the other widgets. However, the buttons never move from their original space. The first button packed to the left will always be the leftmost. Likewise, the second button packed to the left will always be the second closest to the left.
For example, we could rearrange our code from earlier to demonstrate how this works:
from tkinter import *
def fcall():
print('This is a function call.')
win = Frame()
win.pack()
Button(win, text='Add', command=result).pack(side=LEFT)
Label(win, text='Click Function to make a function call or Quit to Exit').pack(side=TOP)
Button(win, text="Quit', command=win.quit).pack(side=RIGHT)
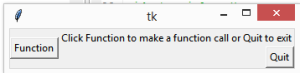
This shows how the program looked before we modified the code:
And this is how it looks with the modified code:



Recent Comments